Build accessibility into your design workflow, not your backlog
Adhere to WCAG by building an accessible component library, auto-detecting issues for web & mobile interfaces, and streamlining dev handoff. Prevent up to 40% of issues before development starts

Why choose BrowserStack Accessibility Design Toolkit?
Check accessibility across multiple design elements at once. Auto-detect and fix issues like missing headings, alt text, contrast, and more. Hand off accessible files to devs.
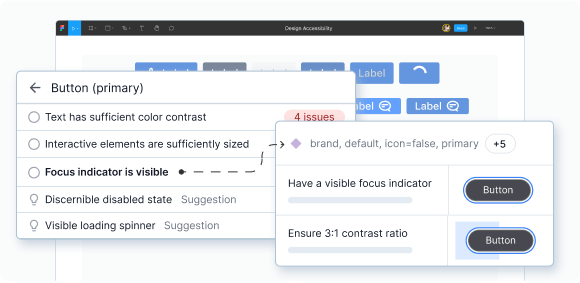
Build accessible UI component once and reuse it everywhere
- Auto-detect component variants and states to ensure accessibility across all interactions
- Add ARIA attributes to make reusable components accessible to screen readers
- Generate component-level documentation for developers with accessibility annotations


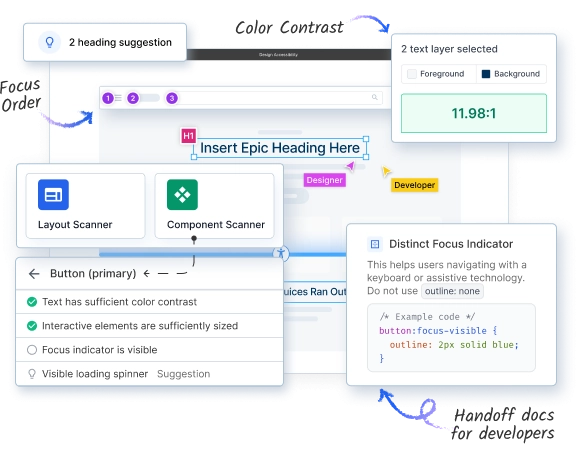
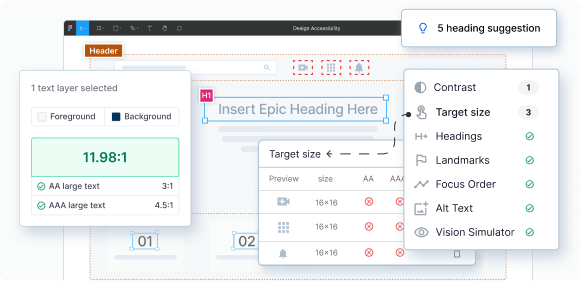
Fix interface accessibility issues with Spectra™ Rule Engine
- Instantly detect color contrast, touch-target violations, spacing standards, and missing alt text
- Auto-annotate page hierarchy, heading structure, and focus order in your design files
- Get intelligent sequencing suggestions to enhance keyboard navigation and usability
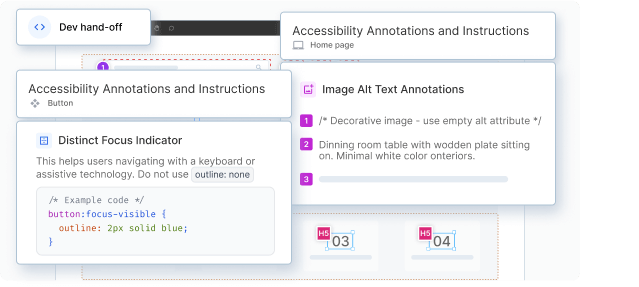
Handoff accessible, annotated design files to developers
- Get precise specs including alt text, headings, ARIA labels, and focus order for components
- Generate accessibility-ready code snippets for faster developer implementation
- Share design files with built-in guidance to accelerate development and reduce rework